【このWordPress講座について】
✅累計販売数560部突破!
✅公開4日で販売数200部突破、レビュー数130件以上!
✅公開1日でBrain総合人気ランキング1位!
✅公開1時間でBrain「プログラミング」ジャンル人気ランキング1位!
どうも、Web制作フリーランスのまさたです。

「これからWordPressを勉強しようと思うけど、どうやって勉強すればいいか分からない。」
「WordPressサイト制作者としてお客さんに対して自信をもって仕事をしたい!」
「他の教材やスクールで勉強してみたけどいまいち理解できなかった。」
「なんとなく実装できたけど本当にこの方法で合っているか不安。」
今回はそんなお悩みを一発で解決するために、
『WordPress学習が2週間〜1ヶ月間で終わる人』を続出させてきた唯一無二の実践型WordPress講座を大公開します。
この講座を実践していただければ、Web制作で収益化するために必要となる技術面での不安はまずなくなるでしょう。
それくらい自信をもって制作しています。
あと、
「営業も不安なんだよなー」
って方もご安心ください。
この講座は営業を見据えて何をおさえるべきかも含めて制作しています。
つまり、
『本講座をこなせば、実案件でも即戦力になれてどんどん稼いでいける』
ということです。
この講座を完走すれば、
「WordPress学習は難しい…。」
という考えはすべて消え去ります。
ぶっちゃけ、WordPress学習はあなたが想像している以上にめちゃめちゃ簡単です。
言葉でいくら語っても、説得力に欠けるのでまずは完走者の実績をご覧ください。
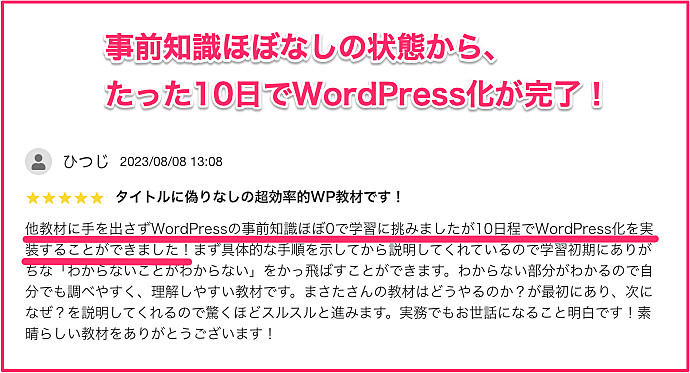
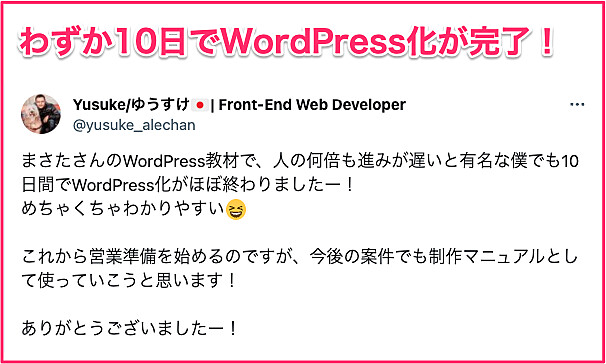
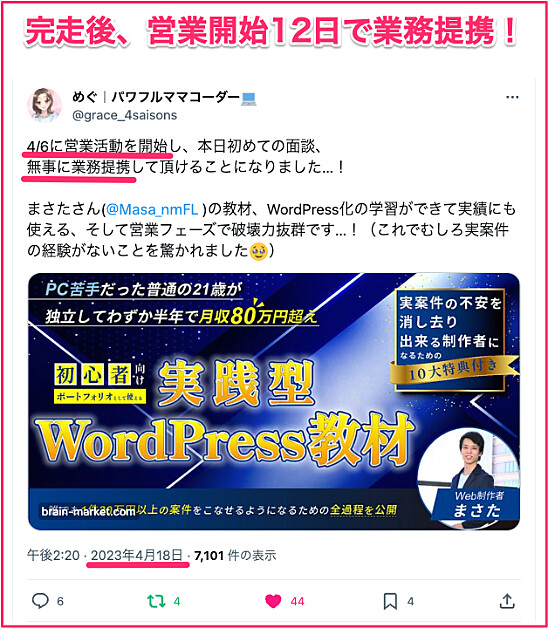
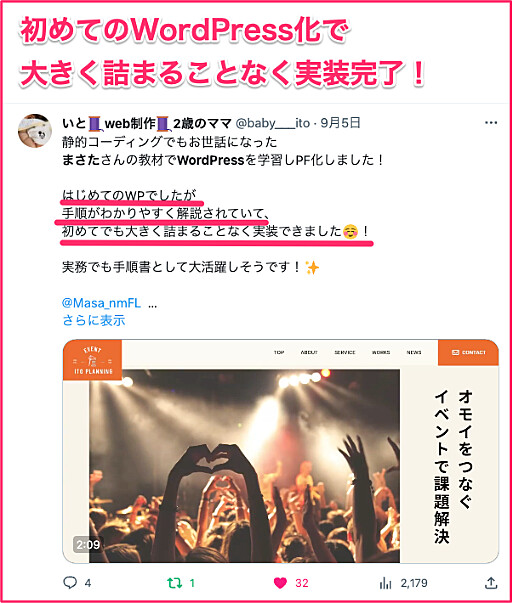
完走者の実績








口コミ









WordPress学習でつまづいている時間は無駄です
受講生の実績を見ていただいたらお分かりいただけるかと思いますが、
本講座の受講生は、もとはWordPressに苦手意識があった方でもすぐにスムーズにサイト構築できるようになっています。
これには理由があります。
WordPress化は、CSSでの実装と違って誰がやってもほとんど同じコードで実装するので、1からググっている時間ってもったいないんですよ。
よく「Web制作ではググり力が必要!」と言われます。
たしかに、僕もその意見には大いに賛成です。
しかし、『慣れない状態でのWordPressサイト制作』においては例外です。
意外かもしれませんが、WordPress化ってささっと攻略法を知って、脳死でコードを書く方が何倍も実務レベルが引き上がります。
「え、ホントにそれで実力つくの?」
「実務で困るんじゃないの?」
と思うかもしれません。
きっと周りを見ても、「WordPressは難しい。」と言っている人ばかりでしょう。そう思ってしまうのも仕方がないです。
もっと細かくいうと、
・PHPのコードを書いたり
・いろんなプラグインを使ったり
・管理画面の操作が分からなかったり
と頭がパンクしそうになりますよね。過去の僕がそうだったので。
ただ、案件をこなし始めると気づくんです。
"WordPress化は毎回同じコードを書いている"ということに。
つまり、毎回同じコードを書くのなら、そのコードを都度ググるのではなく、先に答えを知って進めても問題ないということです。
いわば、WordPressサイト制作に不慣れな状態で、ググりながら実装するのは、
『新入社員が初めての仕事を自分でググりながら進めているようなもの』です。
そんなの、会社がマニュアルを作って、円滑に業務が進められるようにしたほうがいいのは分かりますよね。
なので、本講座はとにかく迷わず制作が進められるように作り込みました。
しかし、受講生はちゃんと実務もこなせるようになっているのでご安心ください。
周りの人が口を揃えて、「WordPressが難しい」と言うのはまだ実務をこなしていない学習者で、WordPressサイトも初めて制作するからです。
そりゃあ、初めてのことだから難しく感じてしまうのもしょうがないですよね。でも、現実問題、WordPress化自体はあなたが思っているより簡単です。
特に頑張りすぎてしまう人に伝えたいのですが、
たしかに学習は基本しんどいことの方が多いです。
でも、楽できるポイントは明確にあるので、そこはどんどん楽してもいいですよ。
それこそ僕は「WordPressは難しい」という間違った認識で遠回りして学習を進めてほしくないので、
WordPressサイト制作の『網羅的な講座かつ作業マニュアル』として本講座を作りました。
僕がいくら声をあげてもポジショントークだと思われてしまうかもですが、
2022年10月に本講座を公開して、いまだに口コミ経由で売れ続けているのが、『再現性がある』という何よりの証拠です。
改めてですが、WordPress化でつまづいている時間は本当にもったいないですよ。
誇張抜きに「WordPressは難しい。」という固定観念から抜け出せますよ。
WordPressのスキルを磨いたから人生にゆとりができた
WordPressのスキルを身につけたら、将来への漠然とした不安が激減しました。
「いやいや、そんなの大げさでしょ笑」
と思うかもしれませんが、決して誇張して言っているわけではありません。
僕は何となーくの勢いで独立して運良くWeb制作者として活動できているわけではありません。地に足つけてWordPressのスキルを身につけたからこそ今の自分があります。
僕自身、もとから才能のある人間ではありません。過去の自分を振り返ると、以下のようなことを思いながら学習していました。
「うわ、この前まで同じところを勉強していた人がもう案件を受注している…。」
「本当にこのペースで実務をこなせるようになるんだろうか?」
本当に懐かしいですが、今ではWeb制作者として活動することができています。
自分の過去の経歴でいうと、もとは地元の工業高校を卒業してすぐに社会に出たような、一般的にはいわゆる『低学歴』と言われるような超平凡な人間です。むしろ平均未満かもしれません。
しかも、高校時代は両手の人差し指でパソコンのキーボードをガン見しながら文字を打っていたので、別にITに強かったわけでもないです。
Web制作を勉強していたときも何回CSSにつまづいたか分かりません。JavaScriptとは毎日エラーと戦っていました。ホントにしんどかったです。何度も辞めたくなりました。
案件を受注できるようになってからもそうです。お客さんからの修正の嵐でめちゃめちゃ苦労しました。今思うと技術力が足りてなかったんですよね。
でも、絶対に諦めませんでした。
案件をこなしながら必死に手と頭を動かして、日々新たに学び、実践と改善を続けました。
そういうことを1年以上続けた結果、お客さんからは、
「まさたさんにお願いして本当に良かったです!次もお願いしてもいいですか?」
そんな声が届くようになったんですね。
それは別に1人の方からの言葉ではなく、関わってきた様々なお客さんからです。本当に嬉しいし、やりがいも感じれています。
独立する前は「仕事がなくなったらどうしよう。」なんてことを考えたこともたくさんありましたが、今はそんなことを全く思うことなく、毎日充実して過ごせています。
本音をいうと、
『将来への不安は0』です。
なぜなら、ベースとなるスキルがあるからです。
僕でいうとコーディングとWordPressですね。
仮に今月貯金が0になっても、
「あ、またサイト制作をやればいいや」
こんな感覚なんですね。別にマウントを取りたいわけではなく、それくらい個人で市場価値のあるスキルを身につけることは人生を豊かにします。
僕は天才ではないからこそ、必死に努力しているのになかなか上手くいかない方の気持ちが痛いほど分かります。
いろんな挫折や失敗をしてきたからこそ、その経験をもとに初学者の目線に合わせて本講座を作り込むことができました。
先にいっておきます。この講座は早く始めた人の勝ちです。
誰よりも早くこの講座を実践した人から順に成果が出ていくと確信しています。
本講座の内容
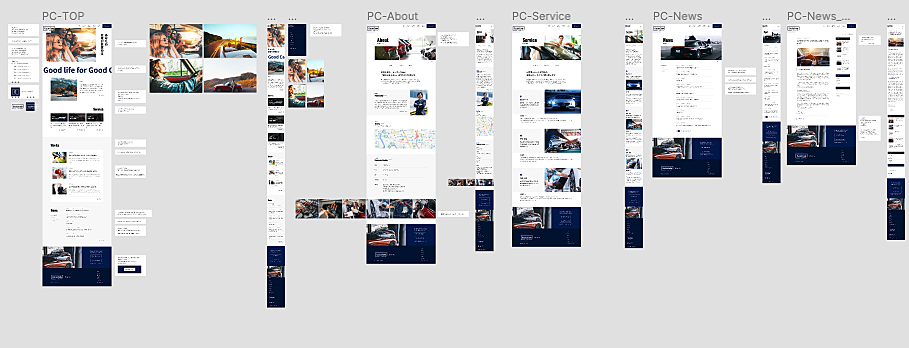
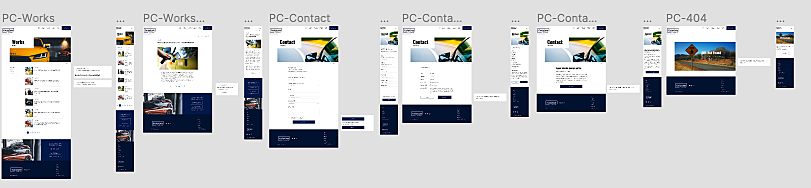
○11ページのデザインカンプ付きで実践的に学べる
全体はこんな感じです。アニメーションの指示も1つずつ入れています。
※デザインデータは『Figmaカンプ』と『Adobe XDカンプ』の2つをご用意しております。


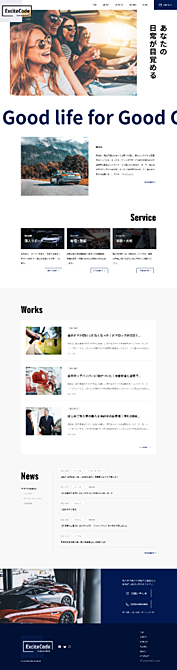
トップページはこちらです。

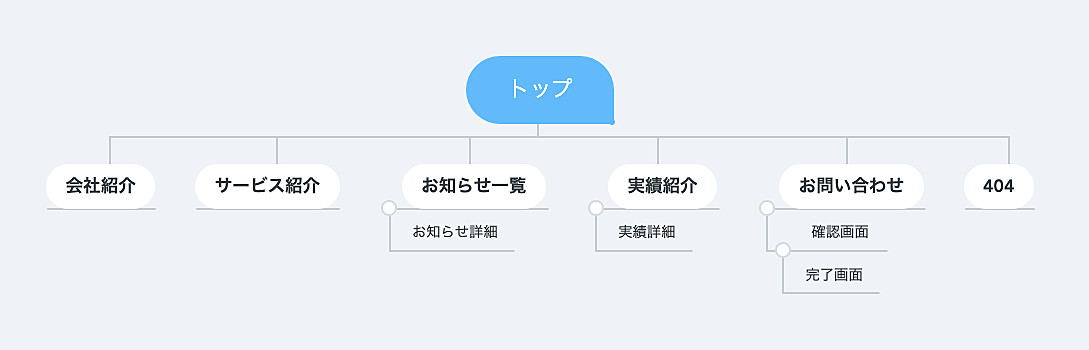
サイト構成としてはこんな感じです。

実案件ではコーポレートサイト、いわゆる会社のホームページを制作することがかなり多いのでこのようなデザインカンプを作成しています。
○ポートフォリオ(制作実績)として掲載可能
せっかく作ったサイトを、制作実績として使えないともったいないので、この講座のデザインカンプをもとに制作したサイトはポートフォリオとして掲載OKです。特に僕への連絡とかも必要ないのでご安心ください。
さらに、講座内ではポートフォリオが他の人と被ってしまわないようにカスタマイズ方法も解説しています。
これで「また同じ制作実績がきたよ」と営業先に悪印象を与えて、案件を受注する機会をみすみす逃すことがなくなります。
○WordPressサイトの一連の作り方が網羅的に学べる

本講座では、実案件でよく求められる実装について網羅的に学ぶことができます。講座の内容を上から順にこなしていくだけでWordPressを理解しながら、サイトが完成していきます。
【学習内容一覧(一部)】
・構築環境の立ち上げ方
・準備するファイルについて
・固定ページの作り方
・投稿一覧の作り方
・カスタム投稿、カスタムフィールドの作り方
・セキュリティ対策について
・内部SEO対策について
などなど
これはあくまで一部ですが、実案件でよく求められることを1→10までを網羅的に短期間で学ぶことができます。
【本講座の学習の進め方 3ステップ】
以下の3ステップで学べるような構成にしており、WordPress初心者の方でも迷いなく学習が進められるようにしています。
1.各工程の全体の流れを把握する
2.各手順の実装方法を学ぶ
3.本講座のデザインカンプの中で実装すべき箇所を実装
○制作マニュアルとしても使える
本講座は学習後もWordPressサイトの制作マニュアルとしてご活用いただける作りにしています。
実案件でも「投稿機能を作るときのコードを忘れてしまった。」など、制作中にWordPress化の方法が分からなくなることは多々あります。
ただ、本講座はWordPress化の手順を見返しやすいように仕上げておりますので、作業の手順書としても中長期的にご活用ください。
🎁特典について
特典は以下の10個です。
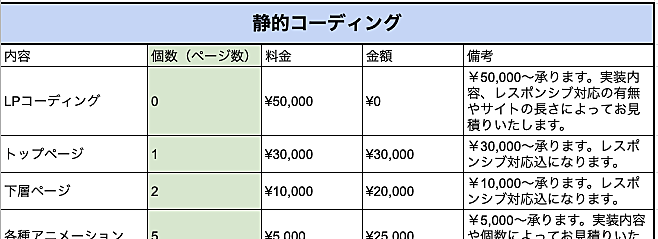
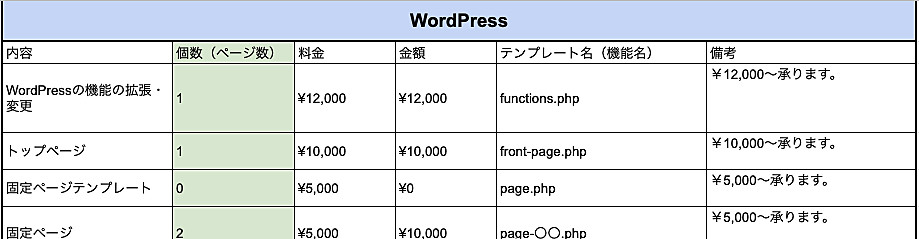
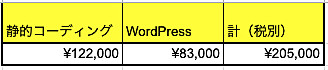
・サイトの費用を一瞬で算出する全29項目の『見積もり料金自動計算シート』
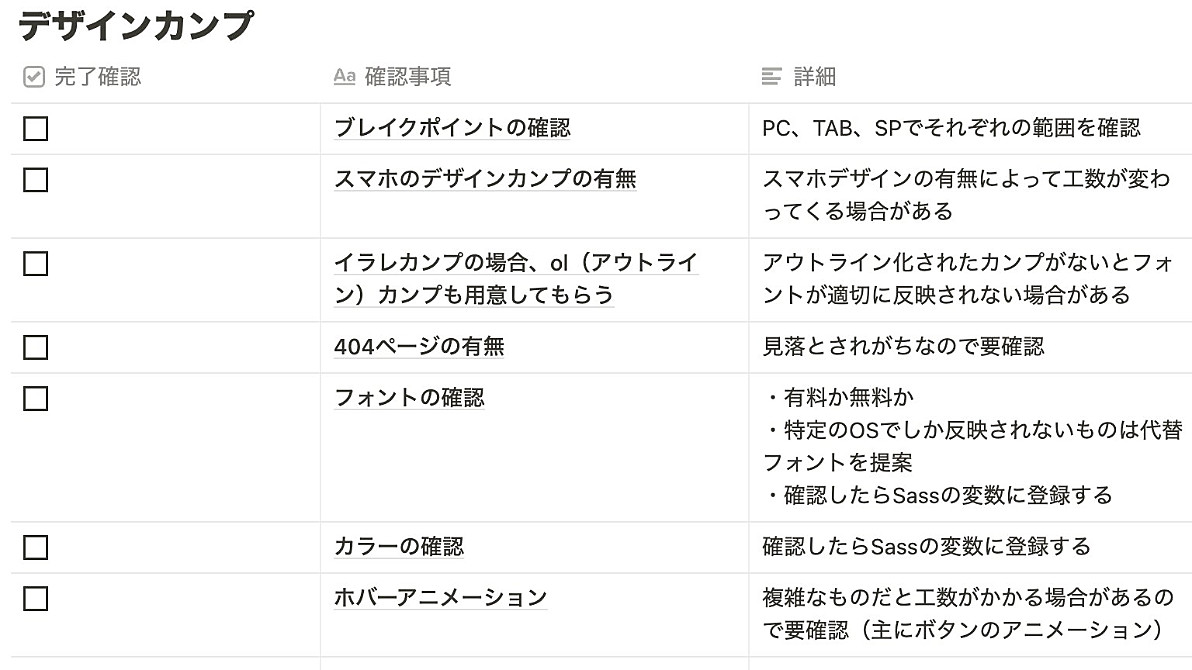
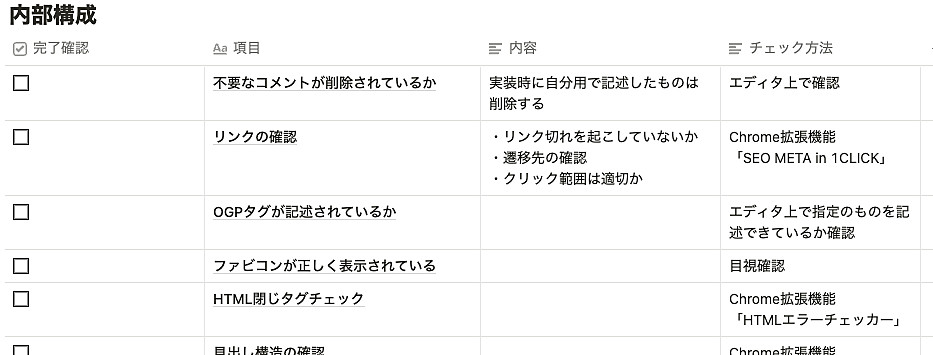
・デキる制作者にぐっと近づくための『制作着手前チェックシート』
・誰でも高クオリティのサイトが作れるようになる『納品前チェックシート』
・スケジュール管理が苦手な人のための究極の『案件管理シート』
・【Web制作者なら絶対に使うべき】作業効率を上げるツール一覧
・【ググる時間を0にする】お気に入りサイト一覧
・【WordPress初心者でも安心】よく使うWordPressプラグイン一覧
・【1からファイルを作らなくてもOK!】WordPressテンプレートファイル一式
・【200人以上の制作者を分析した僕が使っていた】営業文のサンプル
・【実績の魅せ方で他者と圧倒的な差をつける】ポートフォリオのサンプル
1つずつ紹介していきます。
🎁サイトの費用を一瞬で算出する全29項目の『見積もり料金自動計算シート』



「〇〇さん、お仕事お願いしたいんですけど、すぐに着手していただきたいので今日このサイトの見積もり出せますか??」
と聞かれたときに「うわ、今すぐには出せないな。。」となる人が多いですがこの見積もりシートがあれば解決します。
✅料金相場が分からない方でもすぐに使えるように、全29項目+それぞれの料金を記載しています!
僕はこのシートのおかげで、見積もりの時間は軽く5分の1くらいになり、細かく項目を出した上で算出して相手に提示できるので適正単価で バンバン受注できるようになりました。
該当するページや実装に数字を入れていくだけで自動で計算してくれるので超便利です。
ここだけの話、
①見積もりを出すスピードが早い
②細かく項目ごとに料金を提示している
の2つを両方出来ている人はほとんどいません。
よくある失敗例が、見積もりを求められたときに「〇〇万円です!」と金額だけ言っちゃうパターンですね。これだと相手は、
「え、なんか高いな。なぜこの金額なの?」
って不信感を抱いてしまうんですよね。
でもこのシートがあるだけで相手に納得感を与えることができ、さらに「こんなに丁寧に細かく出してくれる人なら信頼できるな」と
案件が始まる前から信頼を得ることもできます。
🎁デキる制作者にぐっと近づくための『制作着手前チェックシート』

『仕事は準備が8割!』というような言葉あるように、WordPressサイト制作でも準備が非常に大事です。
ちゃんと準備をするかどうかで、全然作業効率が違います。
ホント始めのほうはよくあるんですが、
依頼されたサイトの8割くらい完成してきた頃に「PCとタブレット、スマホの切り替え位置(ブレイクポイント)を聞いてなかった。。」と思って質問したら、自分が勝手に設定していたものと全然違ってレスポンシブ対応を1からやり直さないといけなくなるというような手戻りが発生したりします。
また、納品方法を聞いてなくて、制作は上手く進められていたのに、納品直前にバタバタしてしまって、最後の最後で信頼を損なうとかですね。これはもう本当にもったいないです。
ただ、このチェックシートがあると、上から順に確認すべきことをチェックしていくだけで不明点が洗い出されます。しかも何度も相手に質問せずに、まとめて質問事項をお伝えできるので、やり取りもスムーズに進みます。
🎁誰でも高クオリティのサイトが作れるようになる『納品前チェックシート』

お客さんの満足度を上げるためには当然『高品質のサイトを納品すること』は必須です。
もし、制作が完了したあとに
サイト全体をパパっとみて「よし、終わり!」としてしまっている方は要注意です。
それでは高確率で実案件で修正の嵐になります。
それを防ぐためにも、こちらのチェックシートを使いましょう。こちらも先ほど紹介した制作着手前チェックシートと同様に、上から順に確認していって不具合が出たら1個ずつ解消していけば誰でも高品質なサイトが出来上がっていきます。
実際に確認してみると分かりますが、かなり改善点が見つかると思います。
ただ、地道に修正していけばお客さんからはかなり評価されること間違いないです。また、営業時に「チェックシートを使って細かく品質を確認しています!」ということもアピールできるようにもなりますね。
🎁スケジュール管理が苦手な人のための究極の『案件管理シート』

案件を取れるようになったら、必ず進捗管理を行うようにしましょう。僕は毎日のように『案件管理シート』を使って管理しています。
案件によっては2ヶ月以上かかるものも普通にあるので、細かく進捗管理をしておかないといつの間にか納期が迫っていて、冷や汗かきながら制作しないといけなくなったりします。
焦って作ったサイトは品質が悪くなりがちなので、こちらのシートを使えばそんな心配はなくなります。
案件管理をおろそかにしていて、納期に遅れてしまったとかはもう相当ヤバいです。継続発注はもちろん、最悪損害賠償とかにも発展しかねません。
🎁【Web制作者なら絶対に使うべき】作業効率を上げるツール一覧
Web制作で稼いでいくためには適正単価で受注することも大切ですが、それと同じくらい『作業効率を良くして時給単価を上げること』も重要です。
仮に1サイト25万円で受注できたとしても、それを120時間で終わらせるか、60時間で終わらせるかだと単純に時給単価は2倍も変わりますよね。
Web制作で自由になっていくためにはいかに【短い労働時間で収益を最大化させること】ができるかがカギになっていきます。
実際、僕が1日平均労働時間4時間以下でも月収50万円以上を達成できているのは、ここをとにかく追求しているからです。
「じゃあ、具体的になにをすべきなの?」
って方のために僕が普段から使っている作業効率を格段に上げるツールリストをお渡しします。
内容は「Google拡張機能」「便利ツール」「事務作業関連(会計や契約書など)」でこちらも全て使い方の記事などを載せていますので、誰でもすぐに使うことができます。
🎁【ググる時間を0にする】お気に入りサイト一覧
すでにデザインカンプからのコーディングを何度か経験されている方で、
「あれ、なんか前もこの実装方法調べたな」
なんてことないですか?僕はめちゃくちゃありました。でも、毎回同じことを調べ直さなくていいようによく見る記事をジャンル別でまとめるようにしたら、調べる時間が劇的に短くなり、ストレスなく制作を進められるようになりました。
ググる能力も実案件をこなすうえでは必要ですが、ググらないに越したことはないですからね。
中身は「技術系の記事」「チートシート集」「コピペで終わらせられるパーツ集」などで、こちらも誰でもすぐに使うことができます。
🎁【WordPress初心者でも安心】よく使うWordPressプラグイン一覧
WordPressサイトを構築していくにあたってはかなり多くのプラグイン(拡張機能)を使うことになります。普通に10個以上使ったりすることもあります。
でも、1から必要なものを調べて、そこから使い方を調べてとかいろいろ面倒ですよね。
そこで、僕がよく使っているプラグインを役割ごとでまとめたものをお渡しします。もちろん全て使い方の記事も載せています。
これを見るだけで1回1回調べる手間はなくなり、どんどん制作を進めることができるようになります。
🎁【1からファイルを作らなくてもOK!】WordPressテンプレートファイル一式
静的サイトはHTMLファイルを用いて表示させていたと思いますが、WordPressサイトではPHPファイルを使用する必要があります。
ただ、このPHPファイルですが少し特殊で『テンプレートファイル』というページの役割(トップページなど)ごとで使用するものを分けないといけないんですよね。。
でも、
「いやーもう覚えること多すぎて何がなんだかわからない!」
という方も多いと思うので今回、WordPressサイト用のファイル一式を作りました。こちらを使えば、1個ずつファイルを作らずともすぐに制作に取り掛かることができるようになります。
🎁【200人以上の制作者を分析した僕が使っていた】営業文のサンプル
「学習終わって次は営業だ!でもどんな営業文を送ればいいの?」
という方のために数多くのWeb制作者を分析した僕が実際に使用していた営業文をサンプルとしてお渡しします。
営業するうえでおさえておくべき注意点も記載しているので、各々のスキルやこれまで経歴に合わせてカスタマイズすれば、営業に不安のある方でも迷うことなく営業を進めることが可能になります。
🎁【実績の魅せ方で他者と圧倒的な差をつける】ポートフォリオのサンプル
「これまでたくさん練習でサイトを作ってきたけど、どうやってポートフォリオとしてまとめればいいか分からない。」
という方のために、ポートフォリオのサンプルもお渡しします。
しかも、ただサイトをまとめるだけではなく、具体的にどんな魅せ方をしたら他者と差別化して制作実績を提示できるかも記載しているので、上から順番に埋めていくだけで半日もあればポートフォリオが完成します。
✅Twitterでもかなりの反響をいただきました
「見積もり料金自動計算シート」「制作着手前チェックシート」「納品前チェックシート」「案件管理シート」の4つに関しては以前Twitter上で投稿したところ、『いいね数844、リツイート数63』と大反響でした。
しかも、意外だったのが実際に案件をこなされている方からの反応が非常に多かったということです。
つまり、それくらい見積もりの出し方や仕事の進め方に苦労している人が多いということですね。
学習者の方はスタート段階で上記のアイテムを得ることができるので、ゲームでいうと、
「最初から強力な武器を持った状態でストーリーを進められる」
みたいな感じですね。
特典全てを準備しておけば、最短で『即戦力』のデキる制作者になることができます。
※ 購入者特典は予告なく終了する場合があるのであらかじめご了承ください。
有料部分の最後に受け取り方法を記載しております。ご確認の上必ず受け取っていただければと思います。
価格について
定価は『39,800円』になります。
※値下げは一切行いません。
むしろ今後はコンテンツの追加などにより値上げを検討いたします。
今回の講座では、1サイト20万円以上で受注できるようなスキルを身につけることができます。そのため、仮にこの講座で学習時間を1ヶ月短縮できたら、その1ヶ月で1サイトを納品してしまうことも全然可能なので、講座費分は余裕で回収できてしまいます。
しかもスキルが身につくだけでなく、今だけ僕が1年以上改善し続けて作り上げた『実務が一気にラクになる10大特典付き』なのでお得に購入されたい方は手にとっていただければと思います。
【🎁特典一覧】
・サイトの費用を一瞬で算出する全29項目の『見積もり料金自動計算シート』
・デキる制作者にぐっと近づくための『制作着手前チェックシート』
・誰でも高クオリティのサイトが作れるようになる『納品前チェックシート』
・スケジュール管理が苦手な人のための究極の『案件管理シート』
・【Web制作者なら絶対に使うべき】作業効率を上げるツール一覧
・【ググる時間を0にする】お気に入りサイト一覧
・【WordPress初心者でも安心】よく使うWordPressプラグイン一覧
・【1からファイルを作らなくてもOK!】WordPressテンプレートファイル一式
・【200人以上の制作者を分析した僕が使っていた】営業文のサンプル
・【実績の魅せ方で他者と圧倒的な差をつける】ポートフォリオのサンプル
本講座がおすすめの方
・これからWordPress学習を始める方
・今現在WordPressでなんとなく実装している方
・今後WordPressサイト制作者として活動していきたい方
本講座をおすすめしない方
・すでにWordPressサイトを迷いなく制作できる方
・SnowMonkeyなどの有料テーマを使ったノーコード、ローコード制作を中心に案件を受注していきたい方
⚠注意点
・本講座では、基礎的な静的コーディング(HTML、CSS、JS)の解説はありません。基礎的な静的コーディングを学習されていない方は、すでに公開済みの『実践型コーディング講座』で学ばれることを推奨いたします。
・WordPressの理解度を高めるために、本講座に取り組む前にPHPの基礎文法の学習を行っておくことを推奨いたします。
Q&A
Q 自分にもできるでしょうか?
A HTML/CSS/Sass/jQueryまで学習を終えてデザインカンプからのコーディングを経験したことがあれば問題ありません。
Q 静的コーディング(HTML、CSS、JavaScript)の解説はありますか?
A WordPress講座であるため、静的コーディングの解説はありません。実案件同様に、デザインカンプからの静的コーディングを行ったあとにWordPress化をしていただきます。
まだ、静的コーディングを学習されていない方は、すでに公開済みの『実践型コーディング講座』で学ばれることを推奨いたします。
Q この講座は案件をこなすようになっても活用できますか?
A できます。WordPressサイトの基本的な作り方の流れを網羅的に記載しているので、制作マニュアルのような形で中長期的に利用することも可能です。
Q 特典はどのようなときに使えばいいですか?
A 制作だけに集中したい、料金見積もりや案件をスムーズに進めたい、低単価で消耗せずに適正単価で案件を受注したい場合にご活用いただけばと思います。
Q この講座を見るだけでWordPressの学習は完了できますか?
A 本講座のサイトを一通り制作できれば、そのまま営業に進むことができます。
『実践型』とあるように、実務で必要となる"自走力"と"調べる力"も身につくようになる構成にしております。
Q 技術的な質問はしてもいいですか?
A 技術的な質問は受け付けておりませんが、本講座についての不明点などがあればTwitterで直接メッセージをいただけばと思います。
Q こちらの講座ではブラウザは何を使用するべきでしょうか?
A 「Google Chrome」を使用する前提で制作しております。
また、実案件でもGoogle拡張機能の便利な機能を使うことが多いため、ブラウザは「Google Chrome」を使うことを推奨しております。
Q 値下げの予定はありますか?
A 値下げは一切ありません。むしろ今後はコンテンツの追加にともない値上げをする場合があります。
最後に僕が伝えたいこと
僕はこれまでたくさんの初学者の方を見てきました。
過去には実際のコーディング風景を解説しながら動画で提供したり、制作したサイトにはZoomでフィードバックをしております。
ありがたいことにこのような声もいただいております。

最後なので、もう言っちゃいますね。
「僕は初学者の目線に立ったサポートが得意です。というか好きです。」
正直、僕が活動を続けている理由はこれです。
僕は20歳で独立し、今では働く場所と時間に一切とらわれずにストレスフリーな日々を送っています。おかげさまで人間関係の悩みは0になり、自分の好きなことに没頭できるようになりました。
でも、そんな今でも人をサポートするのが生きがいです。本当に毎日楽しいです。
これまでオンラインコミュニティ内やTwitterのDMなどでたくさんの方の悩みや質問を聞いて、1人ずつ回答してきました。
「WordPressがわかりません…。」
「実案件で何が必要かわからなくて迷子になっています…。」
「デキる制作者になるためにはどうしたらいいんでしょうか?」
もう、本当に色んな方の苦しみを聞いてきました。
本講座はそんな方を1人でも多く減らすために、自分の知識を詰め込んで制作しました。
僕はWeb制作を始める前、PCが苦手だった平均以下のただの高卒会社員でした。しかし今はWeb制作で独立し稼ぎ続けることができていて、その知識を学習者や案件で困っている方に教える立場にもなれています。
Web制作のおかげで僕の人生は大きく変わりました。ダメダメだった僕ができたのだから、正しい知識をいち早く習得し、行動し続ければあなたの将来も大きく変えることができます。
本講座は制作に3ヶ月以上かけて作り上げました。なので最後まで講座をこなした方を後悔させることは決してありません。
それでは講座に入っていきます。





